하이라이트 링크 복사 원리를 파해쳐보자 : Text Fragment
본문에서는 크롬 브라우저의 하이라이트 링크 복사 기능을 사용해보고, 어떻게 동작하는지 URL 구조를 분석해보겠습니다.
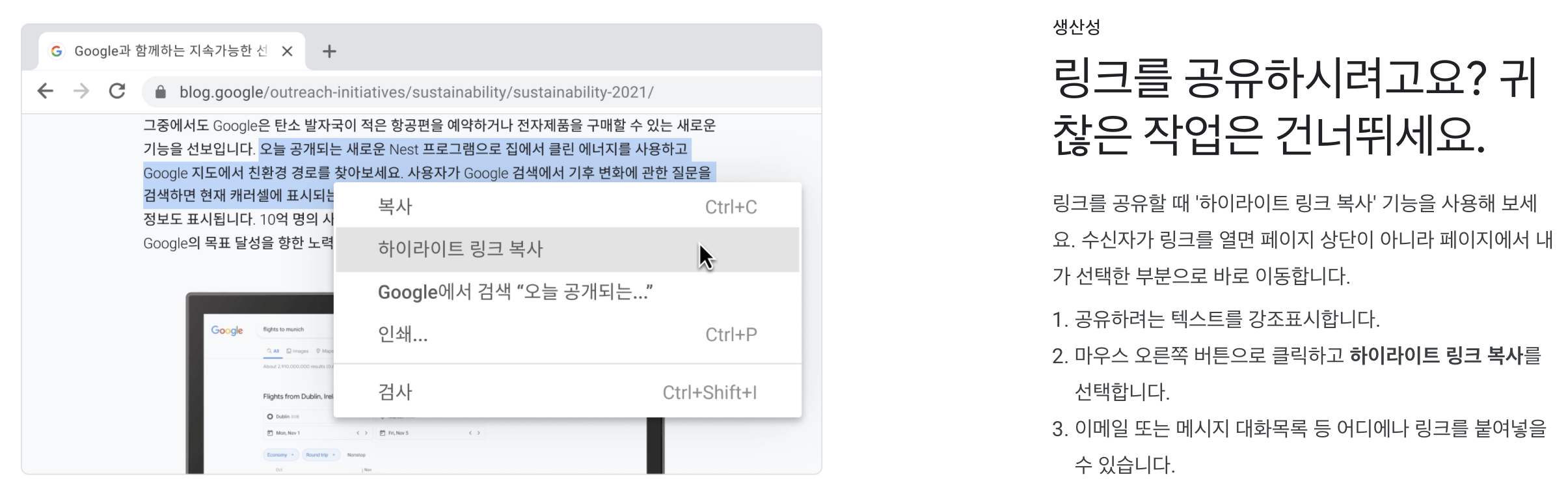
하이라이트 링크 복사(Copy To Link)가 뭔가요?

하이라이트 링크 복사는 최신 크롬 브라우저(95+ 버전부터 기본 지원)에서 추가된 기능으로, 웹페이지 본문 내에 존재하는 텍스트로 바로 이동 가능하도록 링크를 복사하는 기능입니다. 복사된 링크는 상당히 긴 URL로 생성되며, 이를 공유할 수도 있고 링크로 만들 수도 있기 때문에 유용하게 쓰일 수 있습니다.
저는 해당 기능이 어떻게 동작하는지 궁금해졌고, 링크에 비밀이 숨어있을 거라는 생각이 들어 조금 더 자세하게 파악해보기로 했습니다.
URL 구조 살펴보기
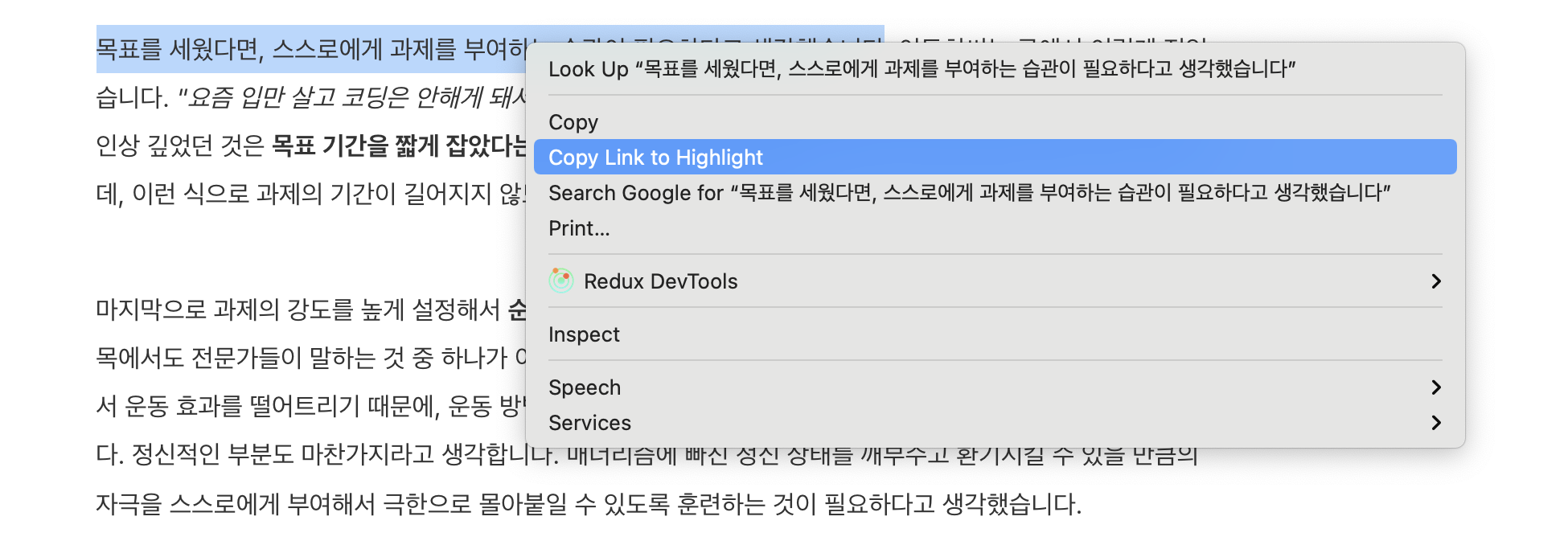
먼저 하이라이트 링크 복사를 해보겠습니다.

위처럼 텍스트 블록을 우클릭해서 하이라이트 링크 복사하기를 누르고, 탭을 하나 더 켜서 주소창에 붙여 넣기를 합니다.

역시나 매우 긴 URL이 생성되는 것을 볼 수 있습니다. 한글이 포함된 URL이 길어지는 이유는, 인터넷 통신에서 사용되는 URL이 ASCII 문자열로만 이루어져야 하기 때문입니다. 한글을 ASCII 코드로 표현하기 위해서는 인코딩을 거쳐야 하고, 이 과정에서 길어지게 됩니다. (참고: https://www.w3schools.com/tags/ref_urlencode.asp) 이는 encodeURIComponent라는 내장 함수를 통해 재현할 수 있으며, 반대로 인코딩 된 URL을 한글 포맷으로 변환하려면 decodeURIComponent 함수를 통해 확인할 수 있습니다.
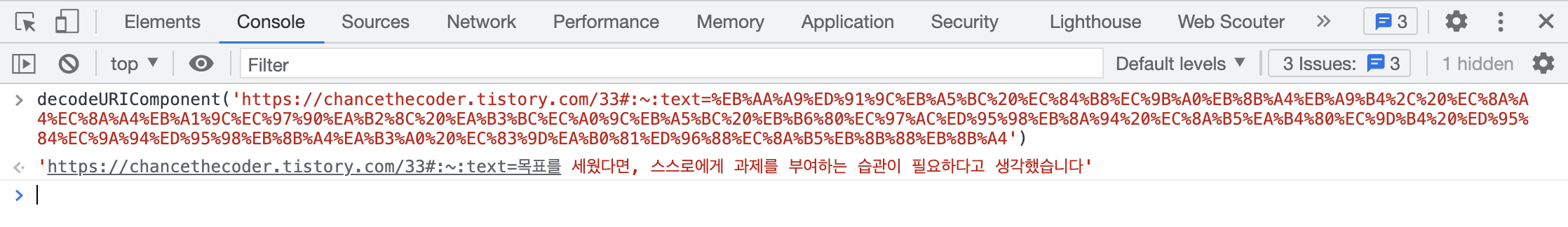
개발자 콘솔에서 디코딩을 통해 한글 포맷으로 변환해보겠습니다.

이제 URL의 구조가 한눈에 들어옵니다. 중간에 보면 특이한 녀석이 보이는데요, 바로 #:~:text= 입니다. 해당 값 바로 뒤에 문자열이 들어가는 것으로 보니 결국 저 부분이 비밀의 열쇠일 것 같습니다.
Scroll To Text Fragment
위에서 찾아낸 #:~:text=의 정체는 Text Fragment 였습니다. 해당 내용은 아직 proposal 단계이며, URL Standard에서는 찾아볼 수 없습니다. (2021.11.19 기준) 이는 웹 문서 내에 존재하는 텍스트를 URL에 포함하고자 하는 시도로 Fragment(#) 뒤에 특정 규칙에 따라 지정할 수 있습니다. 문법은 아래와 같습니다.
:~:text=[prefix-,]textStart[,textEnd][,-suffix]
context |-------match-----| context크롬 브라우저에서는 Text Fragment가 포함된 URL을 입력받을 경우, 해당 영역에 대한 스크롤 및 하이라이트를 지원해주는 것으로 보입니다. 이는 아직 모든 브라우저에서 완전 호환되는 기능은 아닙니다만, 일부 테스트가 진행되고 있는 것으로 보입니다.

Text Fragment가 왜 필요한가?
그럼 이런 기능이 왜 필요한지 궁금해졌습니다. 일반적인 URL에 익숙한 사람으로서, 이런 해괴망측한(?) 표현식을 넣어가면서까지 표준화하려는 이유가 무엇일까요? proposal 내용을 정리하면 아래와 같습니다. (참고: https://github.com/WICG/scroll-to-text-fragment#motivating-use-cases)
1. 검색 엔진의 이점
예를 들어, 구글에 질의하면 그에 연관된 페이지들의 링크 목록을 보여줍니다. 이때 각 페이지의 HTML 요소에 ID 값이 포함되어있을 경우 해당 영역으로 바로 스크롤되도록 "Jump to" 링크를 만들어줍니다. (이는 기존의 Fragment 기능을 사용하는 것이겠죠)
하지만 ID 값이 하나도 없는 페이지일 경우 어디로 스크롤해야 할지 모르기 때문에 페이지의 최상단에 머물러 있겠죠. 이럴 때 Text Fragment를 통해 원하는 질의응답에 해당하는 영역을 지정하면 손쉽게 "Jump to" 링크를 만들 수 있습니다.
2. 레퍼런스 효율성
위키 페이지와 같이 인용이 많이 되는 페이지는 종종 특정 문구를 인용하는 것인데도 불구하고 전체 페이지를 살펴보게 만들기도 합니다. 이런 경우 Text Fragment를 통해 정확히 인용하고자 하는 텍스트 영역을 링크로 참조를 건다면 효율성이 올라갑니다.
3. 웹 페이지의 특정 구절 유저 간 공유하기
유저 간 웹페이지 문서를 주고받을 때, 특정 부분을 공유하고자 하는 경우 Text Fragment를 통해 정확하게 전달이 가능합니다.
정리
- 크롬 브라우저의 하이라이트 링크 복사하기는 Text Fragment를 통해 구현된 기능입니다.
- Text Fragment는 웹 문서 내의 정확한 텍스트 레퍼런스를 URL에 표현하기 위한 실험적인 URL 표준입니다.
'프로그래밍' 카테고리의 다른 글
| Medallion 아키텍처란? (0) | 2021.12.12 |
|---|---|
| 크롬 확장 프로그램 제작 맛보기 - 날아다니는 밈 (0) | 2021.11.21 |
| connect-redis 코드 분석 및 'toString' of null 에러 해결 방법 (0) | 2021.10.09 |
| ES6 문법 + 활용 패턴 살펴보기 (2) | 2021.02.13 |
| 자바스크립트 개요 (0) | 2021.02.13 |